어제 컴포넌트 내에서 가짜 DB 를 만들어서 화면에 출력해주는 작업을 했다면, 오늘은 프론트에서 TMDB 에서 제공하는 오픈 API 를 사용해서 화면에 영화 리스트를 출력해주는 작업을 진행했다. 일단 결과물은 아래와 같다! 본문 CSS 는 아직 적용하지 않았지만 헤더는 좀 더 꾸며보았다.

내가 사용한 api 적용법은 아래와 같다.
API key 발급
1) 회원가입 후 설정으로 이동한다.

2) API 키 요청을 클릭한다.

3) 'Developer' 전용 API 를 선택한다.

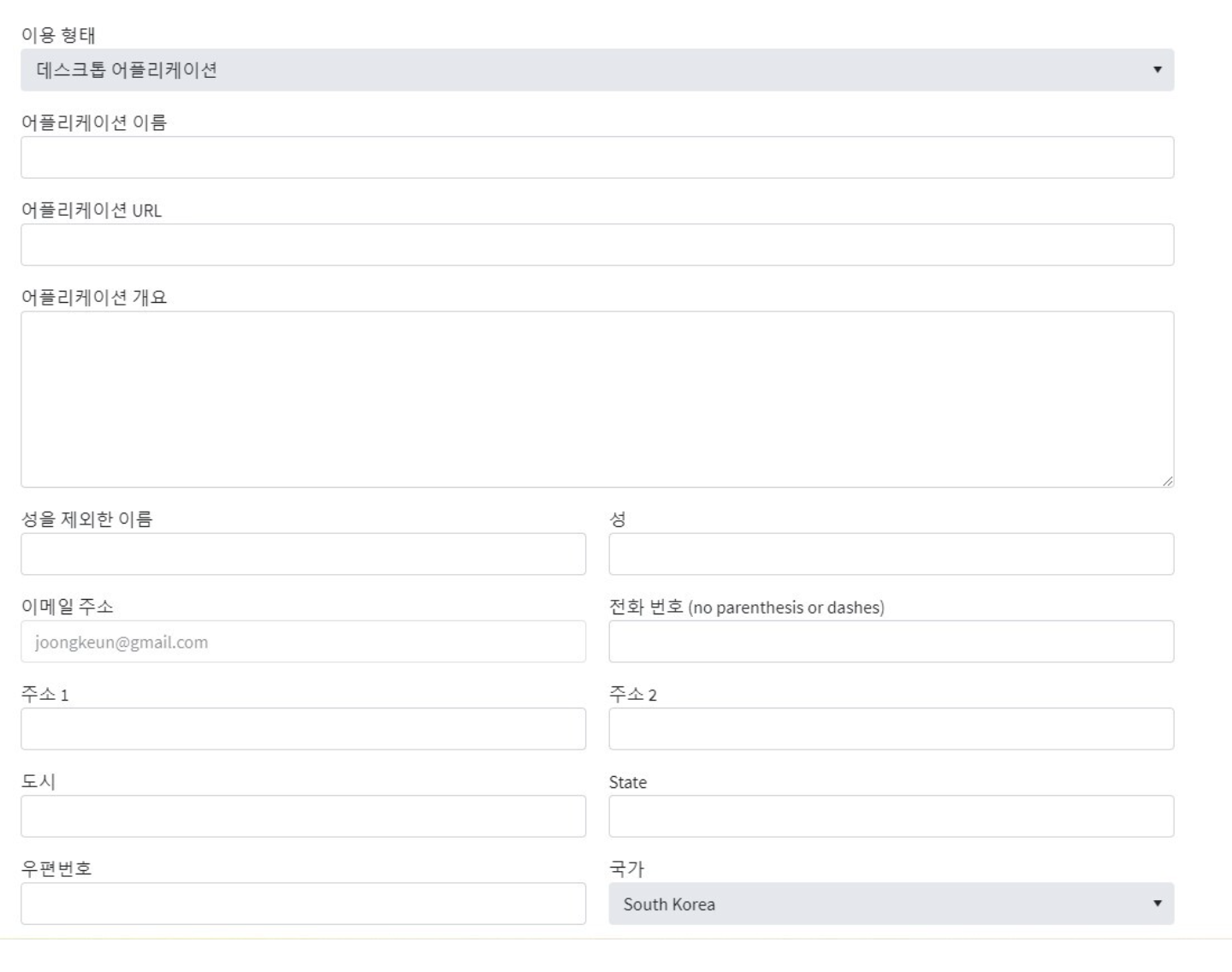
4) 개인 정보를 입력해준다. 모든 입력란을 채워주어야 다음 단계로 넘어갈 수 있다. 어플리케이션 개요는 두 줄 이상을 써야 넘어가는 듯 하다. 한 줄만 적었더니 유효성 검사에서 계속 걸렸음!

5) 위 순서대로 진행하면 아래와 같이 최종적으로 API 키를 얻을 수 있다!

코드에 API 적용하기
코드 적용 전 api 주소는 이 공식 문서를 참고하면 된다. 나는 가장 인기있는 영화에 대한 api 를 사용했는데, 좌측 메뉴에서 'movie' 를 클릭해보면 다양한 api 와 http 메서드를 친절하게 알려준다.


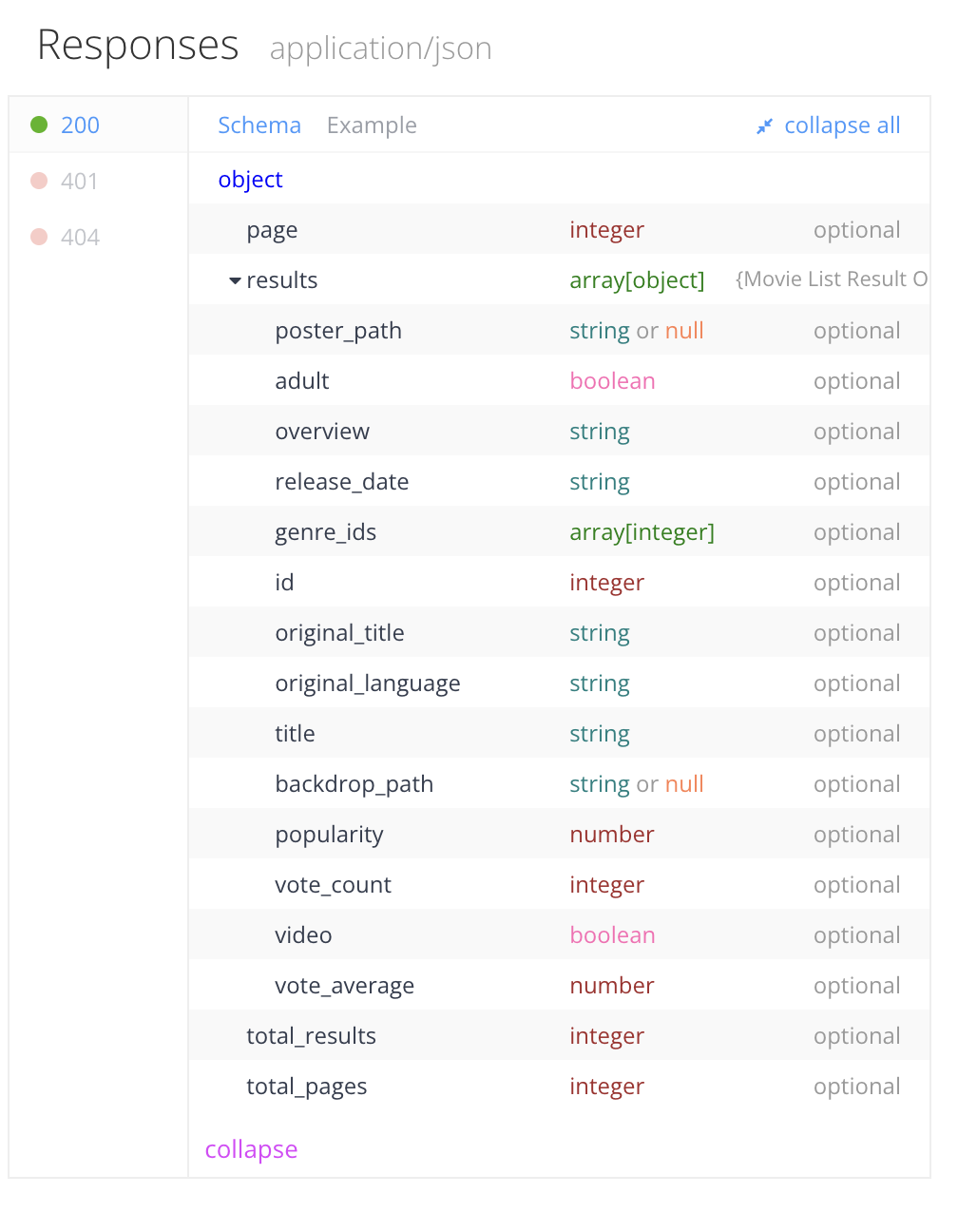
response 헤더에 JSON 형태로 변경되어 들어오는 데이터까지 상세히 보여준다!


api url 과 이미지 url, api key 는 중복되어 사용되므로 config.js 로 분리해준다.

이제 데이터를 사용할 컴포넌트에서 api 정보를 불러오기만 하면 된다.
import { useEffect, useState } from 'react';
import { Link } from 'react-router-dom';
import styled from 'styled-components';
import config from '../../config';
/* styled-component 생략 */
export default function ContentsList() {
const [movies, setMovies] = useState([]);
const imageUrl = config.tmdbImageUrl;
const apiUrl = config.tmdbApiUrl;
const apiKey = config.tmdbApiKey;
useEffect(() => {
// language=ko 로 설정해주어야 한글로 데이터가 들어옴. 영어로 하고 싶으면 'en_US'
const endPoint = `${apiUrl}movie/popular?api_key=${apiKey}&language=ko&page=1`;
fetch(endPoint)
.then((response) => response.json()) //응답을 json형태로 변경하여 then의 response에 반환
.then((response) => {
setMovies([...response.results]); //스프레드연산자를 사용하여 배열에 집어넣음
});
}, []);
return (
<List>
{movies.map((movie) => (
<li key={movie.id}>
<Link to={`/contents/${movie.id}`}>
<Container>
<ImgWrapper>
<Img src={`${imageUrl}w1280/${movie.backdrop_path}`} alt="img" />
<h4>{movie.title}</h4>
<h3>{movie.overview}</h3>
</ImgWrapper>
</Container>
</Link>
</li>
))}
</List>
);
}응답으로 오는 response 를 콘솔에 찍어보면 아래와 같이 results 배열로 데이터를 1 페이지당 20개씩 전달해주는 것을 볼 수 있다.

참고 :
API Docs
developers.themoviedb.org
3. Landing Page 만들기(1) - 영화사이트 만들기
*이번시간에는 3번까지 할예정이며 4~5번은 다음시간에 할예정이다. *fetch 통신에대한 사용법은 다음글을 참고하자 https://webisfree.com/2019-05-15/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-fetch-api-%EC%95
ji-gwang.tistory.com
'TIL' 카테고리의 다른 글
| Plmography 프로젝트 작업 로그 #13 - 백엔드로 api 옮기기 (22.12.25 TIL) (0) | 2022.12.25 |
|---|---|
| Plmography 프로젝트 작업 로그 #12 - TMDB API 사용하기 (22.12.23 TIL) (0) | 2022.12.23 |
| Plmography 프로젝트 작업 로그 #10 - 일단은 구현하기 (22.12.21 TIL) (0) | 2022.12.21 |
| Plmography 프로젝트 작업 로그 #9 - E2E 테스트 작성 시작 (22.12.20 TIL) (0) | 2022.12.20 |
| Plmography 프로젝트 작업 로그 #8 - 스프린트 & 프론트 개발 세팅 (22.12.19 TIL) (0) | 2022.12.19 |
댓글